Загальне
Швець Ю.О.
Запорізький обласний інститут післядипломної педагогічної освіти
ОГЛЯДОВІ ТУРИ СТОРІНОК Moodle
Moodle швидко змінюється – додається новий функціонал, удосконалюється програмний код, застосовуються нові веб-технології, оновлюється інтерфейс. Оновлення версії Moodle, як правило, призводить до додавання нових елементів управління функціоналом системи або до зміни їх розташування в інтерфейсі сайту. Все це деякий час ставить користувача сайту в скрутне, нервове становище. Тому поява у Moodle версії 3.2 нового додатку «User tours» (Тури користувача) є досить доречним і актуальним.
Додаток «User tours» дозволяє для кожної сторінки Moodle до кожного елементу її інтерфейсу створити описовий або інструктивний матеріал з наступним показом його користувачу сайту - здійснити тур. Тур показується користувачеві під час першого відвідування певної сторінки, для якої на рівні сайту створено відповідний тур. Наступний перегляд туру користувач може здійснити шляхом натиснення посилання «Переглянути тур користувача цієї сторінки» (Reset user tour on this page) в нижній частині веб-сторінки (шаблон Boost). Сторінка Moodle може мати тільки один тур для відповідного шаблону інтерфейсу (Theme) та для користувача з відповідною роллю.
Основними елементами інтерфейсу сторінки Moodle, до яких можна створити опис або невеличку інструкцію певних дій, є блоки Moodle та CSS-селектори (CSS Selector), тобто будь-який елемент веб-сторінки.
Створення або встановлення туру є прерогативою користувача з роллю адміністратор сайту. Кожен тур, який додано до системи, має назву, короткий опис, адресу сторінки, для якої він створений, та встановлені параметри його показу. Вмістом туру є набір послідовних кроків, кожний з яких має цільове призначення.
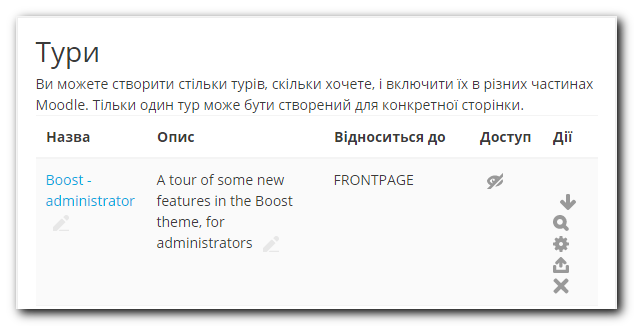
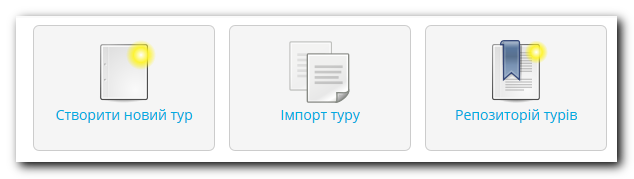
Сторінка додавання туру знаходиться на шляху: Адміністрування сайту / Сторінки сайту / Тури користувача (Site administration / Appearance / User tours). На цій сторінці можна: переглянути тури, які встановлені в системі за замовчуванням під час оновлення версії Moodle; вивантажити тур для експорту; створити власний новий тур; імпортувати тур стороннього розробника; перейти до репозиторію турів сайту Moodle.net (https://moodle.net/mod/data/view.php?id=17).

За замовчуванням до системи додаються тури «Boost - administrator» та «Boost - course view», які можна використати у якості зразків під час створення нових турів.
Для створення нового туру потрібно натиснути на посилання «Створити новий тур».

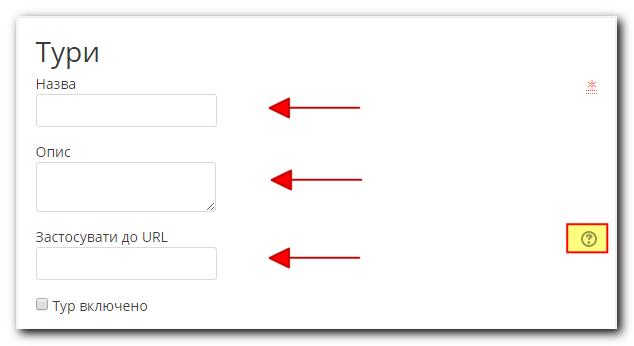
На сторінці, яка з'явиться, потрібно надати назву туру, його опис та адресу сторінки, для якої він створюється.

Адреса сторінки (URL) повинна відповідати певним вимогам. Нижче наведено деякі приклади значень URL:
- /my/% - відповідає власній сторінці користувача (Dashboard);
- /course/view.php?id=2 - відповідає певному курсу;
- /mod/forum/view.php% - відповідає певному обговоренню форуму;
- /user/profile.php% - відповідає сторінкам облікового запису користувача.
Символ % використовується у якості шаблону для зазначення будь-чого. Для показу туру на головній сторінці сайту потрібно використати значення: «FRONTPAGE».
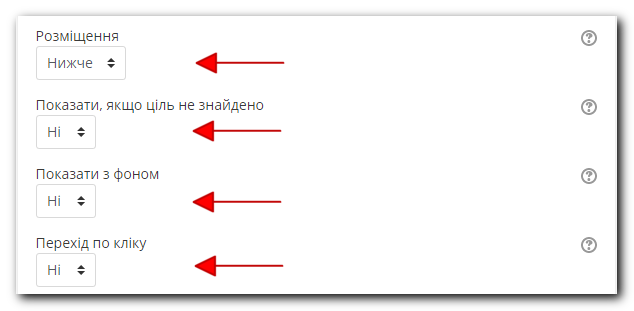
Наступною дією створення туру є налаштування показу його кроків. Крок може бути розміщений вище, нижче, ліворуч або праворуч від цілі. Рекомендується встановити вище або нижче цілі, так як ці положення краще налаштовані для мобільного дисплея. Якщо крок не поміщається на конкретній сторінці в зазначеному місці, він буде автоматично розташований в іншому місці.

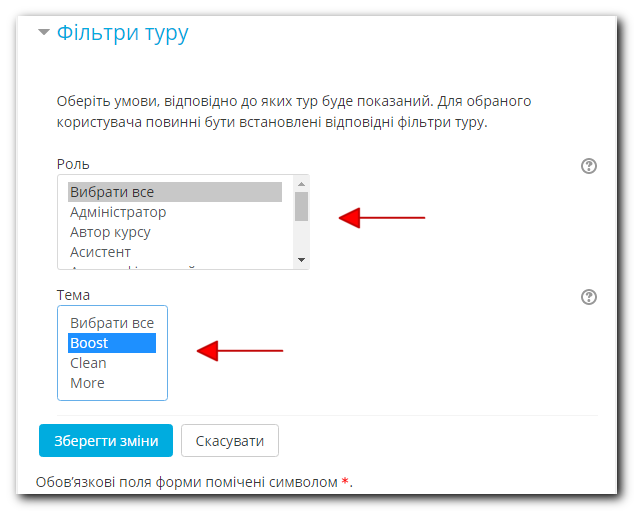
Показ туру може бути обмежений для користувачів з вибраними ролями у відповідному контексті. Такі обмеження налаштовуються за допомогою фільтрів туру.

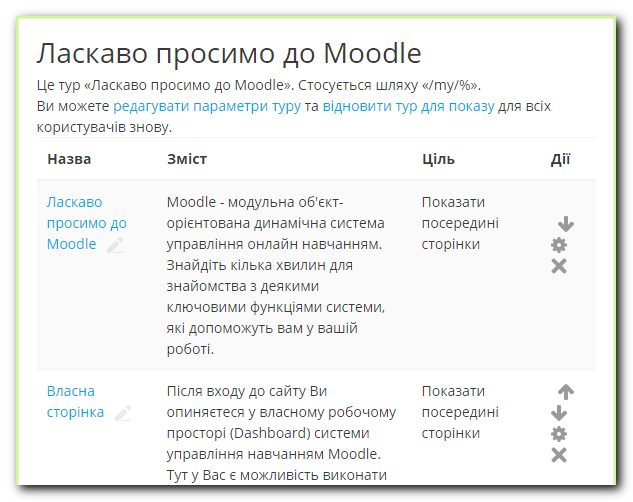
Після натиснення на кнопку «Зберегти зміни» на сторінці перегляду турів з'явиться новий тур.
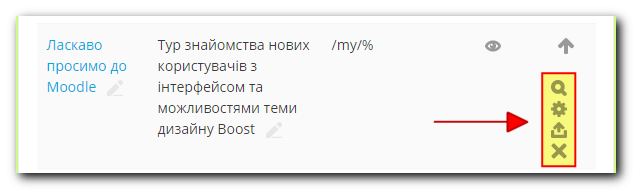
За допомогою ярликів можна переглянути зміст туру, відредагувати його параметри, експортувати тур або видалити його.

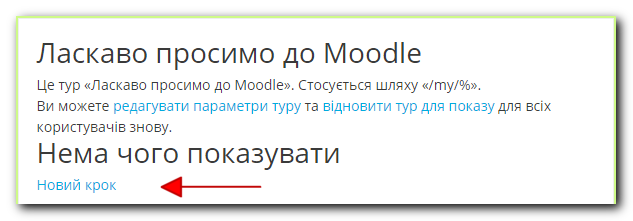
Наступною дією створення туру є додавання кроку туру.

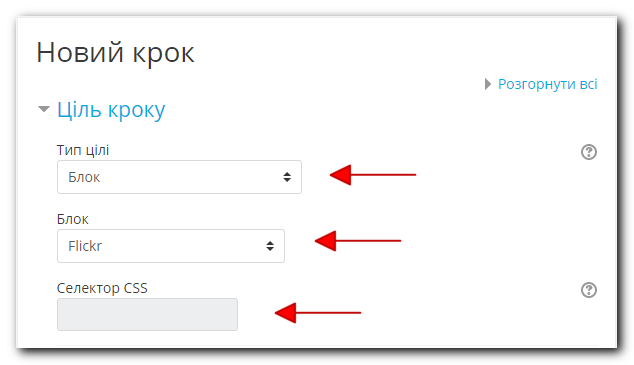
Кожен крок пов'язаний з елементом сторінки - ціллю. Такими цілями є:
- блок - крок показується поруч із зазначеним блоком;
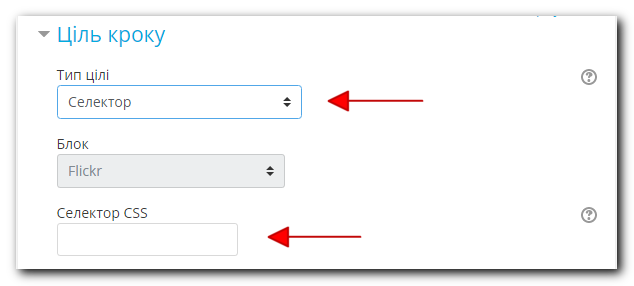
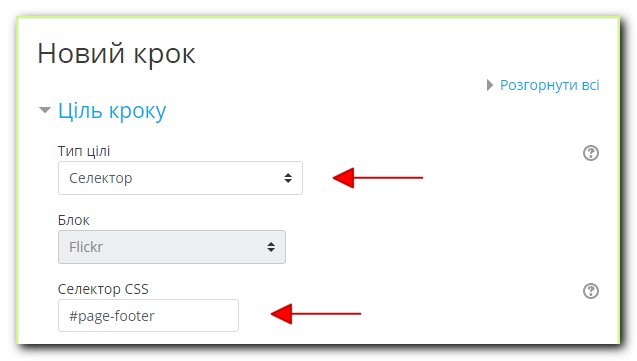
- селектор CSS - для точного визначення цільової області за допомогою CSS;
- середина сторінки - для кроку, який не повинен бути пов'язаний з певною частиною сторінки .

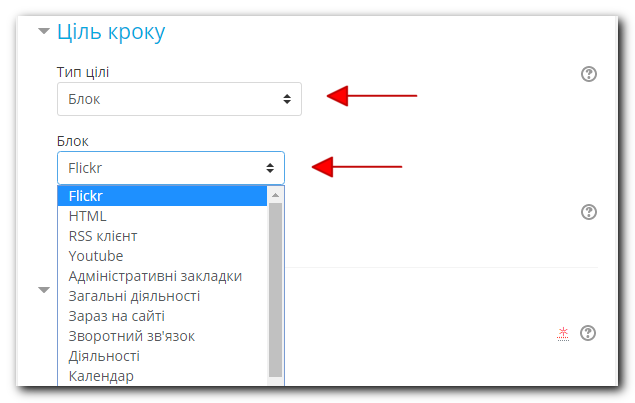
Обрання блоку у якості цілі вирішується просто - потрібний блок обирається зі списку, який спадає.

Більш складною процедурою є визначення потрібного селектору CSS.

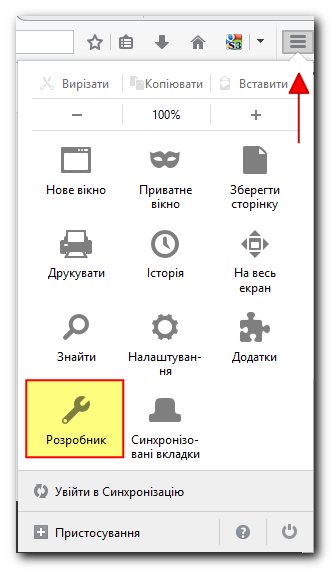
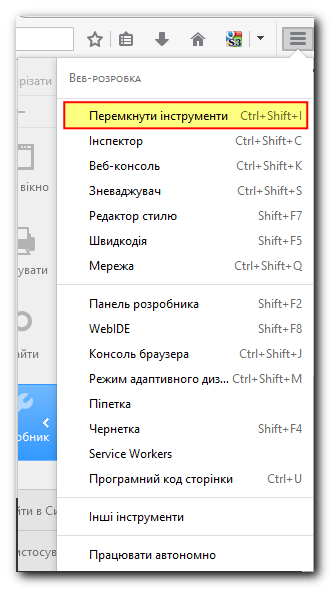
Найбільш простим способом визначення селектору CSS є використання інструментарію розробника веб-сторінок, який є складовою частиною поширених веб-браузерів. Доступ до інструментарію розробника веб-браузера Firefox можна здійснити за допомогою меню браузера, в якому потрібно обрати пункт «Розробник».

У наступному меню потрібно обрати пункт «Перемкнути інструменти».

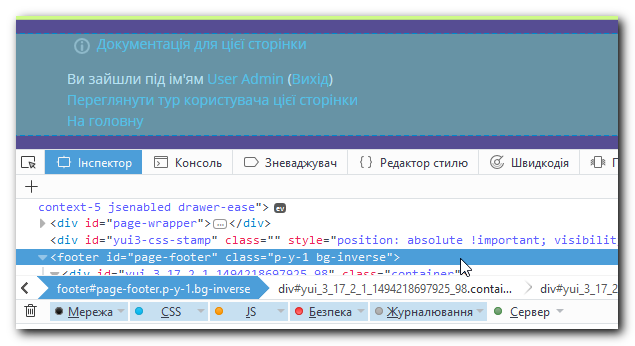
В нижній частині вікна браузера з'явиться додаткова панель, в якій можна дослідити структуру коду веб-сторінки. При наведенні курсору мишки на тег коду по підсвічуванні можна визначити, до якого елементу сторінки він відноситься.

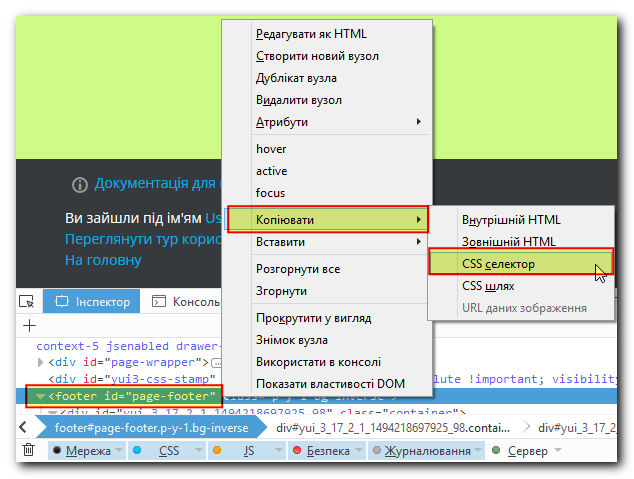
Визначивши потрібний тег коду і натиснувши по ньому правою кнопкою миші за допомогою меню, яке спливе, потрібно скопіювати селектор CSS.

Скопійований селектор CSS необхідно вставити в поле «Селектор CSS».

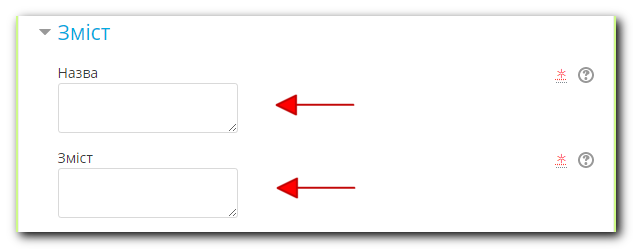
В розділі «Зміст» сторінки створення нового кроку необхідно надати назву кроку і інформаційний текст, який стосується обраного цільового елементу веб-сторінки.

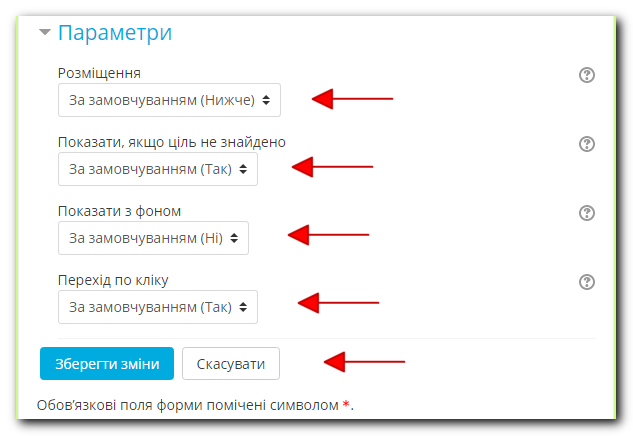
В розділі «Параметри» сторінки створення нового кроку можна перевизначити параметри показу кроку туру на веб-сторінці.

Після натиснення на кнопку «Зберегти зміни» на сторінці перегляду змісту туру з'явиться опис кроку, який створено.
Важливим етапом створення кроку є етап його тестування. Для цього потрібно натиснути на посилання «відновити тур для показу», перейти до сторінки, для якої створюється тур, і переконатися у правильності показу віконця кроку.
Повторивши процедуру створення кроку у кількості, яка відповідає сценарію туру, тур можна вважати готовим для показу користувачам сайту.